Icons are an integral part of any website or web app. The icon set defines the tone and the general feeling of the user interface.
As a solo developer, many times selecting the right icons can be a tricky task. That's the reason, I want to share 5 beautiful crafted icon packs that can scale up your interface.
All of them can be easily implemented to any web project and add a modern and minimal tone to your app.
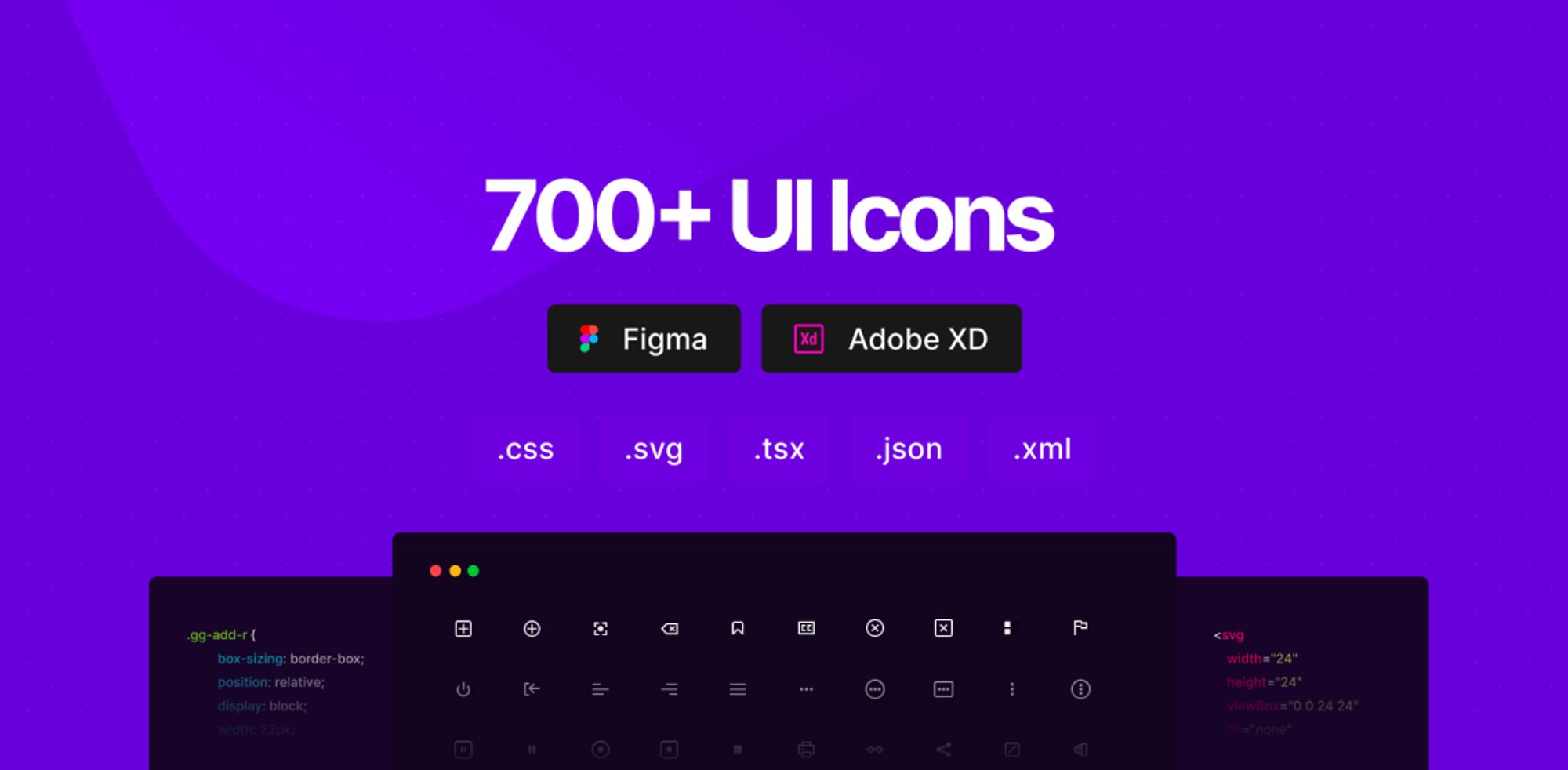
CSS.gg

CSS.gg is an amazing collection of 700+ pure CSS, SVG and Figma UI icons. The icons are available in SVG Sprite, style-components, npm, and API.
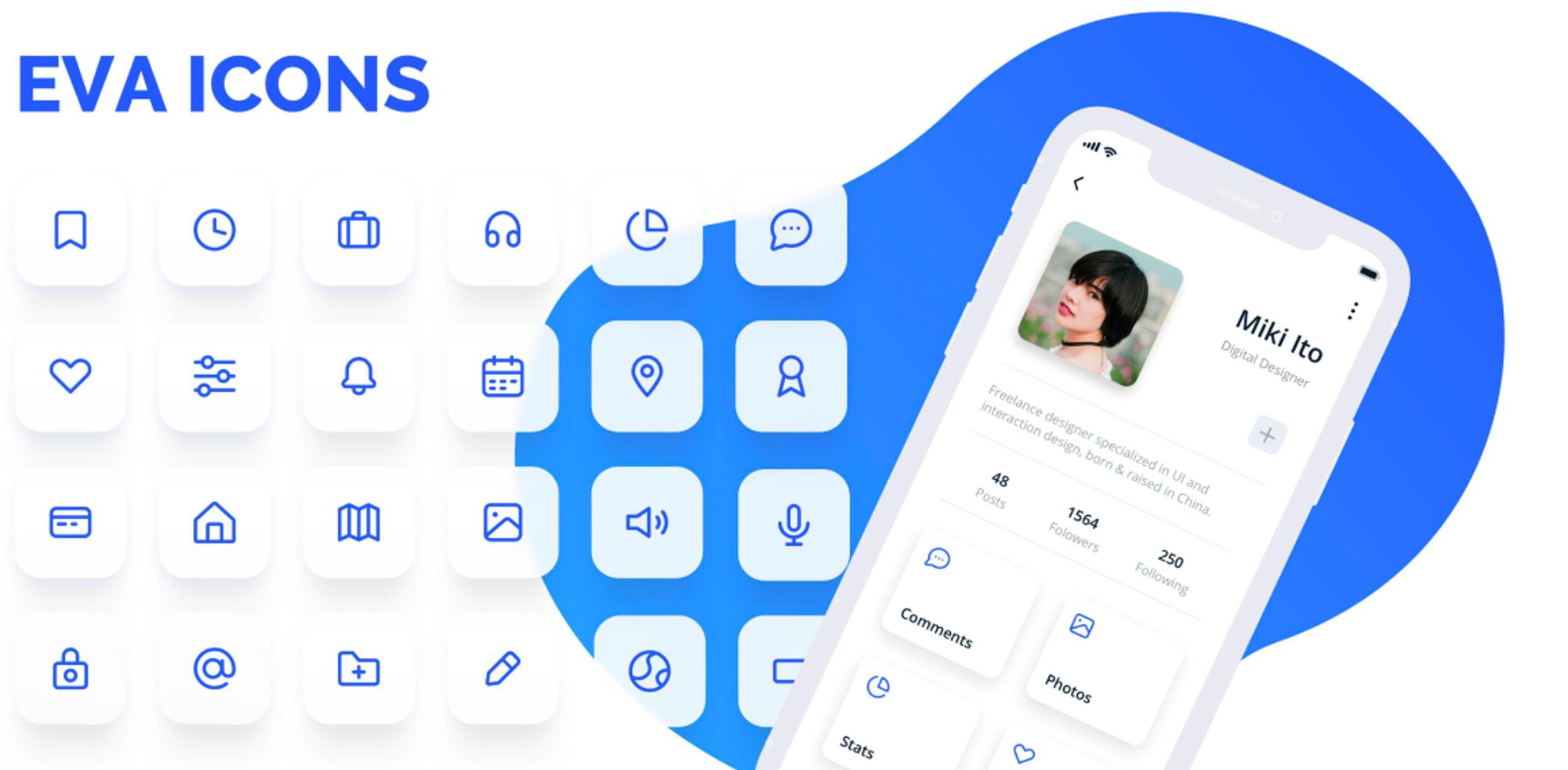
Eva Icons

Eva Icons is a pack of more than 480 beautifully crafted Open Source icons for common actions and items. Each icon is available as SVG or PNG file
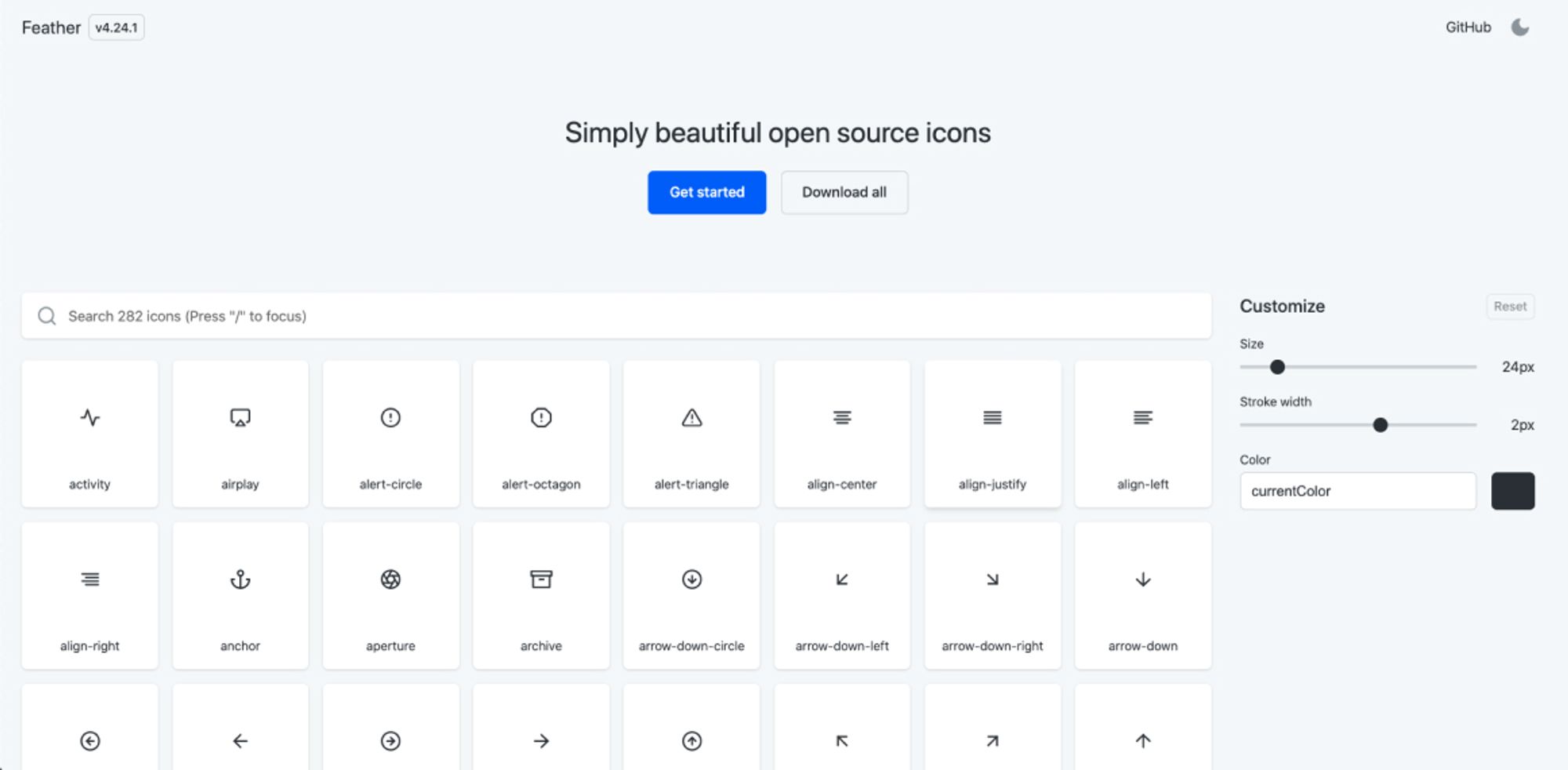
Feather Icons

Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency, and flexibility.
To use the pack, there are several options. You can use the SVGs directly or install the npm library.
Also, it's part of the react-icons library.
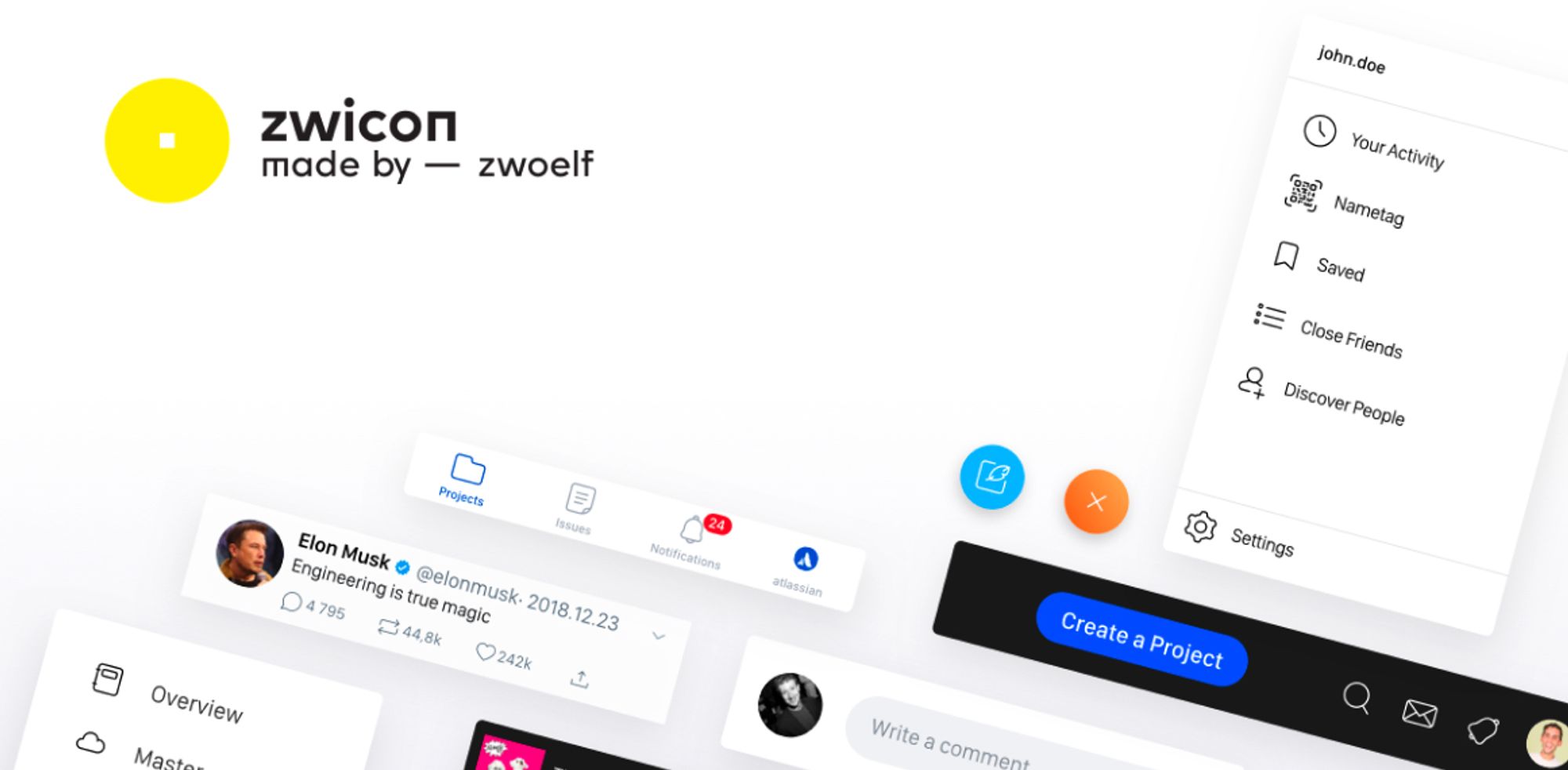
Zwicon

Zwicon is a handcrafted icon set with 566 icons in 26 categories. It's designed on a 24px grid so it works hand-in-hand with 8pt Grid System.
The pack introduces a unique tone to your application/website.
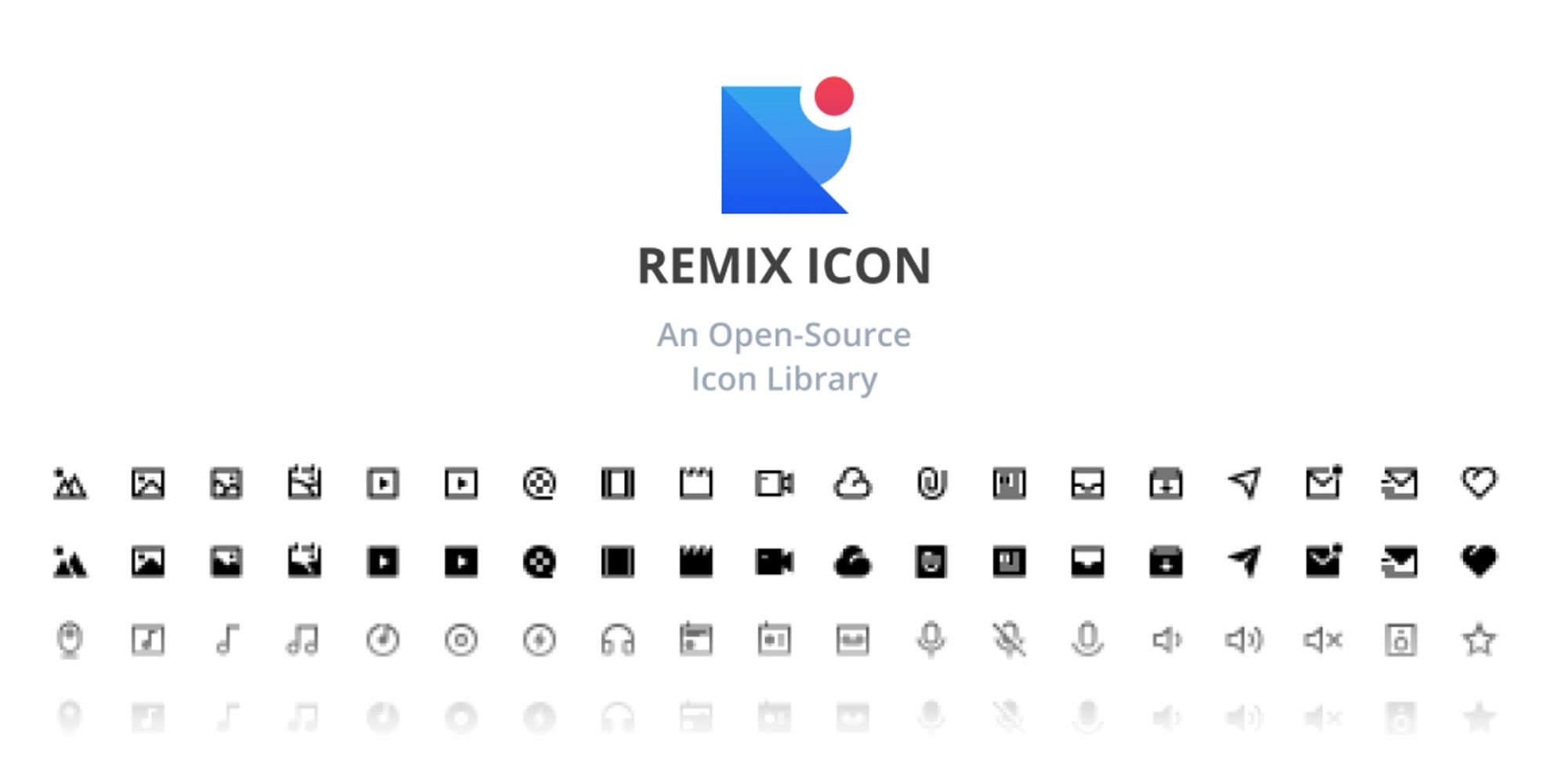
Remix Icon

Remix Icon is a set of open-source neutral-style system symbols elaborately crafted for designers and developers. The library includes 2271 icons and is constantly updating.
The icons are available as SVG/PNG files and Remix offers Webfont and SVG Sprite support.
For the React enthusiasts, it's part of the react-icons library too.
.jpg?table=block&id=dbe8205a-4e45-4d0e-b1b0-0e018759a61e&cache=v2)